Introduction to Web Page Accessibility for Visually Impaired Users

Web page compliance test tool for visually impaired comparing colors – Millions of people worldwide experience visual impairments, ranging from low vision to complete blindness. For these individuals, accessing online content relies heavily on assistive technologies like screen readers, which interpret website structure and content audibly. A significant barrier to accessibility is poor color contrast, severely impacting usability and potentially excluding a substantial portion of the online population.Poor color contrast makes it difficult for visually impaired users to distinguish between different elements on a webpage.
This can lead to confusion, frustration, and ultimately, the inability to effectively use the website. Imagine trying to read text that is only slightly darker than the background – a near-impossible task for someone with low vision, and completely inaccessible for someone who is blind. This isn’t just about aesthetics; it’s about fundamental usability and inclusivity.
The Importance of WCAG Color Contrast Guidelines
The Web Content Accessibility Guidelines (WCAG) provide internationally recognized recommendations for making web content accessible to people with disabilities. WCAG 2.1 and 2.2 specifically address color contrast, recommending minimum ratios between foreground (text, images, etc.) and background colors to ensure sufficient readability. These ratios are expressed numerically, with higher numbers indicating better contrast. For example, WCAG recommends a minimum contrast ratio of 4.5:1 for normal text and 3:1 for large text (14pt and bold or larger).
Failing to meet these standards can lead to significant accessibility issues and legal repercussions in some jurisdictions. Adherence to WCAG guidelines is not merely a matter of best practice; it’s a crucial step towards creating truly inclusive online experiences.
Real-World Examples of Inadequate Color Contrast
Consider a website using light gray text on a white background. This low contrast makes the text extremely difficult, if not impossible, to read for many visually impaired users. Similarly, a website with a dark blue link on a dark purple background creates an almost invisible link. These seemingly small design choices can have a profound impact on accessibility.
Another common example is the use of subtle color changes to indicate interactive elements. If the color shift is insufficient, users with visual impairments might miss buttons or other interactive elements entirely, rendering the website unusable for them. These scenarios highlight the critical need for designers and developers to prioritize color contrast during the web development process. Failure to do so directly translates to exclusion for a significant portion of the online community.
Functionality of Web Page Compliance Test Tools
Web page compliance test tools play a crucial role in ensuring digital accessibility for visually impaired users. These tools automate the process of evaluating color contrast, a key aspect of WCAG (Web Content Accessibility Guidelines) compliance. By identifying potential accessibility issues, developers can proactively improve the usability of their websites for a wider audience. Understanding the capabilities of these tools is essential for building truly inclusive online experiences.
Automated Color Contrast Assessment Tools
Several automated tools are available to assess color contrast, offering varying levels of functionality and sophistication. These tools analyze the color values of text and background elements on a webpage and calculate the contrast ratio according to WCAG guidelines. This automated analysis significantly speeds up the accessibility testing process compared to manual checks.
Comparison of Three Popular Tools
The following table compares three popular tools for assessing color contrast, highlighting their key features, pricing models, and strengths and weaknesses. Choosing the right tool depends on your specific needs and budget.
| Tool Name | Key Features | Pricing Model | Strengths and Weaknesses |
|---|---|---|---|
| WebAIM WAVE | Website accessibility evaluation, color contrast checking, automated report generation. Integrates directly into a browser. | Free | Strengths: Ease of use, free access, comprehensive accessibility evaluation beyond color contrast. Weaknesses: Can be less precise than dedicated contrast checkers for complex scenarios, may miss subtle issues. |
| Color Contrast Checker (by Lea Verou) | Simple interface for checking color contrast ratios, supports various color formats (hex, RGB, etc.), provides WCAG compliance information. | Free | Strengths: Fast, simple, accurate contrast ratio calculation, focuses specifically on color contrast. Weaknesses: Limited functionality beyond contrast checking, no automated website scanning. |
| Accessibility Insights for Microsoft Edge | Browser extension that provides real-time feedback on accessibility issues, including color contrast, during web development. | Free | Strengths: Real-time feedback, integrated into the development workflow, provides detailed explanations and suggestions for improvements. Weaknesses: Limited to Microsoft Edge browser, primarily focused on accessibility, not exclusively color contrast. |
WCAG Color Contrast Ratio Calculation
These tools calculate color contrast ratios using a formula based on the relative luminance of the foreground and background colors. The WCAG defines three levels of contrast: AA (4.5:1), AA Large (3:1), and AAA (7:1). The formula for calculating relative luminance (L) is:
L = 0.2126
- R + 0.7152
- G + 0.0722
- B
where R, G, and B are the red, green, and blue components of the color, each normalized to a range of 0 to
1. The contrast ratio (CR) is then calculated as
CR = (Lmax + 0.05) / (L min + 0.05)
where L max is the relative luminance of the brighter color and L min is the relative luminance of the darker color. The resulting ratio is then compared against the WCAG thresholds to determine compliance. For example, a contrast ratio of 4.7:1 would meet the WCAG AA success criterion. Tools automatically perform these calculations, providing users with a clear indication of whether the color contrast meets accessibility standards.
Testing Methods and Procedures: Web Page Compliance Test Tool For Visually Impaired Comparing Colors
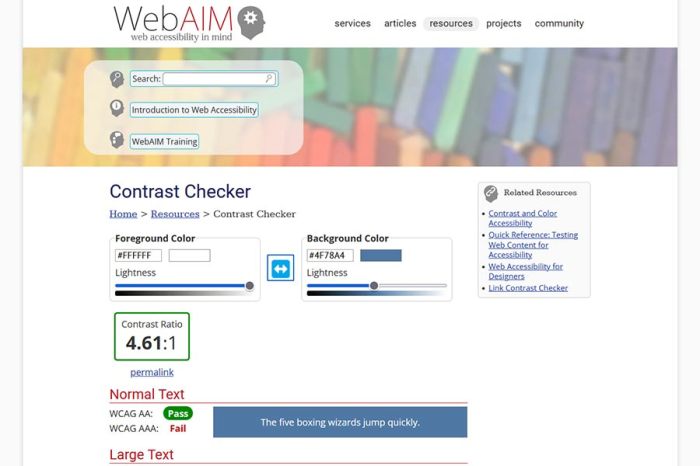
Analyzing color contrast on web pages to ensure accessibility for visually impaired users requires a systematic approach. Effective tools streamline this process, allowing developers and designers to quickly identify and rectify potential issues. This section details the step-by-step procedure for using a web page compliance test tool, interpreting results, and implementing best practices.Using a color contrast checker involves a straightforward process, but understanding the nuances of the results is crucial.
These tools typically provide a contrast ratio score, expressed as a numerical value representing the difference between the foreground and background colors. Higher scores indicate better contrast, making the text more readable for users with visual impairments.
Color Contrast Analysis Using Web Page Compliance Test Tools
To analyze the color contrast of a web page, follow these steps: First, identify the foreground and background colors you wish to test. This might involve using browser developer tools to inspect the relevant HTML elements and obtain their hex codes (#RRGGBB). Then, input these color codes into a color contrast checker tool. Many free and paid tools are available online; some are integrated directly into browser extensions.
The tool will then calculate the contrast ratio, typically presented as a numerical value (e.g., 4.5:1). Finally, compare the generated contrast ratio to WCAG (Web Content Accessibility Guidelines) success criteria. WCAG guidelines specify minimum contrast ratios for different text sizes and contexts. For example, WCAG 2.1 requires a minimum contrast ratio of 4.5:1 for normal text and 3:1 for large text.
Interpreting Contrast Ratio Scores
The contrast ratio is a key metric in assessing web accessibility. A contrast ratio of 1:1 represents no contrast; the foreground and background colors are identical. As the ratio increases, the contrast improves. A ratio of 4.5:1 is generally considered a good minimum for normal text size, ensuring sufficient readability for most users with visual impairments. Ratios above 7:1 provide even better contrast, suitable for users with severe visual impairments.
A ratio below 3:1, on the other hand, often indicates insufficient contrast, requiring changes to the color scheme. Many tools will visually represent this – a low score will often be displayed in red, while an acceptable score will be green.
Best Practices for Effective Color Contrast Testing
Understanding how to effectively use these tools is key to creating accessible websites. Here are some best practices:
- Test frequently throughout the design process: Don’t wait until the end of development to check color contrast. Integrate testing into your workflow early on.
- Test various text sizes and contexts: WCAG guidelines specify different contrast requirements for various text sizes and contexts. Test for all scenarios.
- Use a reputable color contrast checker: Ensure the tool you’re using is accurate and up-to-date with the latest WCAG guidelines. Many tools provide features to help find suitable alternative color palettes.
- Consider color blindness simulations: Some tools offer color blindness simulations, allowing you to preview how the colors appear to individuals with different types of color vision deficiencies.
- Don’t solely rely on automated tools: While tools are helpful, manual review is also essential. Human judgment is critical in considering overall design aesthetics and usability.
- Prioritize contrast for critical elements: Pay particular attention to elements like buttons, links, and form fields, as these are crucial for user interaction.
Color Contrast and User Experience

Color contrast is paramount for visually impaired users, significantly impacting their ability to navigate and interact with websites. Poor color contrast can render crucial information illegible, leading to frustration and exclusion. Conversely, well-implemented contrast ensures accessibility and enhances the overall user experience for everyone, including those with visual impairments. This section delves into the crucial relationship between color contrast and user experience, highlighting common errors and showcasing the impact of both good and poor contrast through practical examples.
The relationship between color contrast and user experience is directly proportional. Higher contrast equates to improved readability and usability, fostering a positive user experience. Conversely, low contrast creates significant barriers, hindering navigation and comprehension, ultimately leading to a negative and frustrating experience. This is especially true for users with low vision, color blindness, or other visual impairments. Even users with unimpaired vision can benefit from improved contrast, particularly in challenging viewing conditions or when focusing on complex information.
Common Color Contrast Errors and Their Impact
Poor color contrast is a pervasive accessibility issue. Many websites suffer from insufficient contrast between text and background, making it difficult for users with visual impairments to read the content. Other common errors include insufficient contrast between interactive elements (buttons, links) and their background, and a lack of sufficient contrast in data visualization elements such as charts and graphs.
These errors lead to usability problems, impacting navigation, comprehension, and the overall user experience. For example, a website using dark gray text on a black background presents a significant accessibility challenge, making the text practically invisible to users with low vision. Similarly, a website using light blue text on a white background can be difficult to read, especially for individuals with color vision deficiencies.
Design Scenarios: Good vs. Poor Color Contrast
Understanding the impact of color contrast is best achieved through practical examples. The following scenarios illustrate the difference between good and poor contrast and their respective effects on user experience.
The following examples illustrate how different levels of color contrast impact user experience, focusing on the practical implications for users with visual impairments.
- Scenario 1 (Poor Contrast): A website uses light gray text on a beige background. The low contrast makes the text difficult to read, even for users with normal vision. For users with low vision or color blindness, the text may be virtually invisible, hindering their ability to access the website’s content. This results in a negative user experience, frustration, and potentially abandonment of the website.
- Scenario 2 (Good Contrast): A website uses black text on a white background. This high contrast makes the text easily readable for all users, including those with visual impairments. The clear visual distinction ensures accessibility and a positive user experience. Navigation is straightforward, and content comprehension is enhanced.
- Scenario 3 (Poor Contrast – Interactive Elements): A website uses a light blue button on a light gray background. The subtle color difference makes the button difficult to locate and interact with, particularly for users with visual impairments or color blindness. This negatively impacts the usability and overall user experience.
- Scenario 4 (Good Contrast – Interactive Elements): A website uses a dark blue button on a light gray background. The clear contrast makes the button easily identifiable and accessible to all users. The improved visibility enhances usability and contributes to a positive user experience.
Beyond Color Contrast
While color contrast is crucial for visually impaired users, it’s just one piece of the accessibility puzzle. A truly inclusive website requires a multifaceted approach, incorporating several features to ensure usability for everyone, regardless of their visual abilities. Ignoring these other elements severely limits the accessibility of your website, potentially excluding a significant portion of your audience.
Building a truly accessible website goes beyond simply meeting minimum color contrast requirements. It involves a holistic approach that considers how users with various disabilities interact with your content. This includes providing alternative ways to access information and ensuring seamless navigation, regardless of assistive technology.
Alternative Text for Images
Providing alternative text (alt text) for all images is essential. Alt text describes the image’s content and purpose for screen readers, allowing visually impaired users to understand the visual information. Without alt text, images become inaccessible “black holes” of information.
Effective alt text is concise, accurate, and contextually relevant. For example, instead of “image of a cat,” a more descriptive alt text might be “A fluffy tabby cat sitting on a windowsill, looking out at a garden.” This richer description provides valuable context for screen reader users.
Keyboard Navigation
All interactive elements on your website—buttons, links, forms, etc.—must be fully navigable using only a keyboard. This is critical for users who rely on keyboard navigation due to motor impairments or who use assistive technologies that primarily interact via keyboard input. Testing keyboard navigation should be a standard part of your website’s quality assurance process.
Imagine navigating a website with a mouse that only works intermittently. This is the reality for users who rely on keyboard navigation and encounter websites that aren’t fully keyboard accessible. A lack of keyboard accessibility leads to frustration and exclusion.
Semantic HTML
Using semantic HTML5 elements (like <header>, <nav>, <main>, <article>, <aside>, <footer>) provides structure and meaning to your website’s content. This structured approach allows assistive technologies to interpret the content more effectively, improving navigation and understanding for users with visual impairments.
Think of semantic HTML as providing a roadmap for assistive technologies. Instead of just seeing a jumble of text and images, screen readers can understand the logical flow and organization of your content, making it significantly easier to navigate and comprehend.
Clear and Concise Language, Web page compliance test tool for visually impaired comparing colors
Using clear, concise language, avoiding jargon and complex sentence structures, improves the overall accessibility of your website for all users, including those with visual impairments. Simple language makes it easier for screen readers to interpret and convey the information to users.
Consider the reading level of your content. Tools like the Hemingway Editor can help ensure your text is easily understandable. The goal is to make your website’s content accessible to the widest possible audience, including those who might have cognitive impairments alongside visual impairments.
Proper Heading Structure
Using headings ( <h1> to <h6>) correctly organizes your content and provides a logical structure for screen readers. This allows users to quickly scan the page and navigate to specific sections of interest. An inconsistent or missing heading structure makes navigation difficult and frustrating.
A well-structured heading hierarchy provides a clear Artikel of the page’s content. It’s like providing a table of contents for your webpage, allowing users to easily jump to specific sections using assistive technology.
Integrating Accessibility Considerations
Integrating accessibility considerations into the website design and development process should be a priority from the very beginning, not an afterthought. This proactive approach prevents costly and time-consuming fixes later on.
Consider using accessibility checklists and guidelines (like WCAG) during each stage of the design and development process. Regular testing with assistive technologies is crucial to ensure that your website meets accessibility standards. Involving accessibility experts early in the process can prevent many potential issues.
Case Studies
This section presents a hypothetical case study illustrating a real-world website accessibility audit focusing on color contrast issues. Understanding these issues is crucial for ensuring websites are usable for everyone, including those with visual impairments. Analyzing real-world examples helps to highlight common pitfalls and best practices for improving color contrast.
Website Accessibility Audit: “EcoFriendlyLiving.com”
This case study examines a hypothetical website, “EcoFriendlyLiving.com,” a website promoting sustainable living practices. The audit focused specifically on color contrast issues, using the Web Content Accessibility Guidelines (WCAG) 2.1 as the benchmark. The findings revealed several areas needing improvement.
Audit Findings
The audit identified several instances where the color contrast between text and background elements failed to meet WCAG 2.1 success criteria. These issues primarily impacted readability and usability for users with low vision. The following table details the findings:
| Page URL | Issue Description | WCAG Guideline Violated | Suggested Fix |
|---|---|---|---|
/products/bamboo-toothbrushes |
Light gray text on a beige background in the product description. | WCAG 1.4.3: Contrast (Minimum) | Change text color to a darker shade (e.g., dark brown or black) or change the background color to a lighter shade (e.g., off-white). Consider using sufficient contrast checker tools. |
/blog/reducing-your-carbon-footprint |
Dark teal text on a dark green background in the blog post sidebar. | WCAG 1.4.3: Contrast (Minimum) | Increase the contrast by changing either the text or background color. A lighter teal on a darker green might not be sufficient; consider a more significant color difference. |
/about-us |
Light blue hyperlinks on a light gray background. | WCAG 1.4.1: Use of Color | Increase the contrast between the link text and the background. Alternatively, add visual cues beyond color, such as underlining or bolding, to clearly indicate hyperlinks. |
/contact-us |
Small, light gray form labels on a white background. | WCAG 1.4.11: Non-text Contrast | Increase the size and contrast of the form labels. Consider using a darker gray or black for improved readability. |
Future Trends in Web Accessibility Testing
The field of web accessibility testing is rapidly evolving, driven by advancements in technology and a growing understanding of the diverse needs of users. New tools and methodologies are constantly emerging, promising more efficient, accurate, and comprehensive assessments of website accessibility, particularly concerning color contrast and overall user experience for visually impaired individuals. This evolution is not just about improving existing processes; it’s about fundamentally changing how we approach accessibility from the design phase onwards.Emerging technologies are poised to revolutionize how we test for web accessibility.
For example, the integration of AI and machine learning is paving the way for automated tools that can go beyond simple color contrast checks to analyze the overall usability and accessibility of a website. These advancements will significantly impact the efficiency and accuracy of accessibility audits, allowing developers and designers to identify and address issues much earlier in the development lifecycle.
Automated Accessibility Testing with AI
Artificial intelligence is rapidly transforming web accessibility testing. AI-powered tools can analyze website code, images, and even user interactions to identify accessibility barriers that might be missed by traditional manual testing methods. Imagine a tool that not only checks color contrast ratios but also analyzes the context of images, identifying those that lack alternative text descriptions or those where the text is insufficient for understanding.
This level of automated analysis dramatically increases the speed and thoroughness of accessibility audits. For example, companies like AccessiBe are already leveraging AI to analyze websites and suggest accessibility improvements. While these tools are not perfect and require human oversight, they significantly improve efficiency compared to manual testing. This leads to a faster iteration cycle for fixing accessibility issues, resulting in more accessible websites.
Advanced Color Contrast Analysis
Beyond simple WCAG compliance, future tools will likely incorporate more sophisticated color contrast analysis. This includes analyzing the impact of color combinations in various lighting conditions and on different screen types. Consider a tool that simulates the experience of a user with low vision in various environments – dim lighting, bright sunlight, or even using different screen color settings.
Such tools could provide a more nuanced understanding of color contrast issues, leading to more inclusive design choices. This advanced analysis might also incorporate data on common color vision deficiencies, like deuteranopia and protanopia, to simulate the visual experience of users with these conditions and flag potential issues. Think of it as moving beyond a simple pass/fail test to a more comprehensive assessment of the visual experience across a wide range of user conditions.
Predictive Accessibility Analysis
Future tools might incorporate predictive analytics to anticipate potential accessibility issues before they even arise. This could involve analyzing design mockups or code snippets early in the development process to identify potential problems. By flagging potential issues early, developers can proactively address them, reducing the need for costly and time-consuming fixes later in the development lifecycle. For example, a tool could analyze a design mockup and predict potential color contrast issues based on the chosen color palette, allowing designers to make adjustments before the website is even coded.
This proactive approach could significantly improve the efficiency and effectiveness of accessibility testing, leading to more accessible websites from the start.
FAQ Compilation
What are the legal implications of not having an accessible website?
Depending on your location, there are laws and regulations that mandate website accessibility. Non-compliance can lead to lawsuits and hefty fines.
Can I use these tools on my mobile site too?
Most tools support testing both desktop and mobile websites. Just make sure to test on different screen sizes and devices.
How often should I test my website’s accessibility?
Regular testing is crucial, especially after updates or design changes. Aim for at least quarterly checks, or even more frequently if you’re making significant alterations.
Are there free tools available for color contrast testing?
Yes, several free tools offer basic color contrast analysis, although more advanced features might require paid subscriptions.
What if a tool shows a low contrast ratio? What should I do?
Adjust the colors to achieve a higher contrast ratio. If you can’t change the colors, consider adding alternative text or other accessibility features.
